
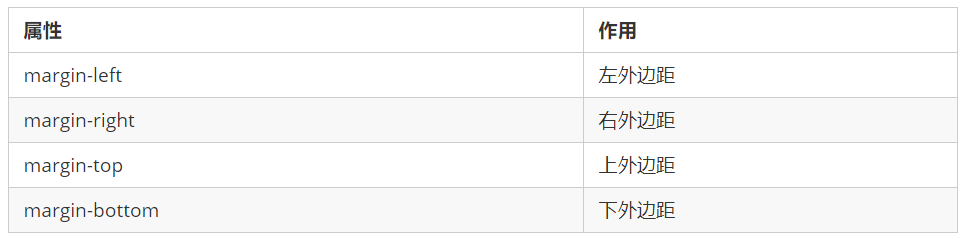
margin属性用于设置外边距,即控制盒子和盒子之间的距离。具体的属性和属性值的作用如下表所示:

margin 简写方式代表的意义跟padding 完全一致。
外边距可以让块级盒子水平居中,但是必须满足两个条件: 盒子必须指定了宽度(width), 左右的外边距都设置为aut 。示例代码如下:
常见的写法,以下三种都可以:
• margin-left: auto; margin-right: auto;
• margin: auto;
• margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center 即可。
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。本节我们来学习相邻块元素垂直外边距的合并和嵌套块元素垂直外边距的塌陷的外边距合并,清除盒子内多余的内外边距。
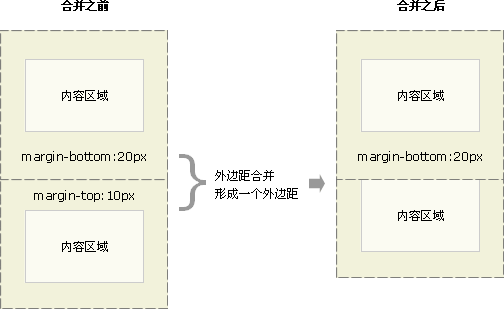
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
出现相邻块元素垂直外边距时,尽量只给一个盒子添加 margin 值。将两个内容区域的外边距合并成一个。

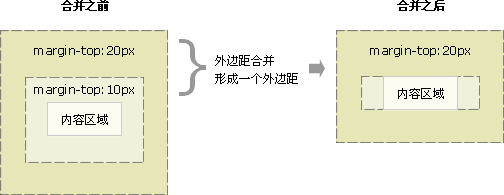
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
出现这类情况我们可以直接为父元素定义上边框,也可以为父元素定义上内边距或者 为父元素添加overflow:hidden属性。 还有其他方法,比如浮动、固定,绝对定位的盒子都不会有塌陷问题。

网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距*/
margin:0; /* 清除外边距*/
}注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。